PC2台でWebサーバーとHTMLを検証する
本頁では、2台のPC又は1台のPCとスマホ(wifi必須)を利用して、
1台のPCにWebサーバーをインストールし、2台目のPC又はスマホをWebサーバーからアクセスする機器として利用します。
2台構成で学習するメリットは、1台構成と異なり、2台のPCにそれぞれLAN内でユニークな「IPアドレス」を利用するため、
HTTP(TCP/IP)プロトコルによる通信を理解しやすくなる点です。
必要機器とその構成

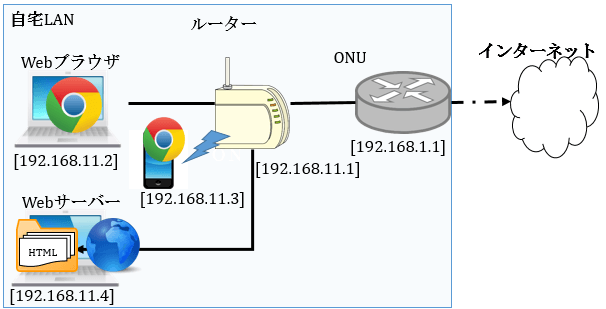
本頁の検証に必要な機器は上記概要図となります。
| 機器 | IPアドレス例 | 説明 |
|---|---|---|
| ONU | 192.168.1.1 | インターネットのネットワークの分岐点として表示しているだけです。 本書で、インターネットへの接続は不要です。 |
| ルーター | 192.168.11.1 | PC2台構成の場合には、LANケーブルで接続します。 PC1台(Webサーバー)とスマホの場合には、ルーターに無線機能(wifi)が必要です。 ルーターに接続されたPC(Webサーバー,PC,スマホ)はルーターの DHCP機能からIP(動的IPアドレス)が自動に付与されます。 |
| PC1台目 | 192.168.11.2 | WebサーバーにアクセスするためのPCです。 LANケーブル又はwifi経由でルーターに接続します。 |
| PC1台目 (スマホ) |
192.168.11.3 | WebサーバーにアクセスするためのPC(スマホ)です。 wifi経由でルーターに接続します。 スマホの機種はWebブラウザ及びwifiが利用できればどのような機種でも構いません。 |
| PC2台目 | 192.168.11.4 | Webサーバー(nginx,iis,apacheのいずれかをインストール)とします。 ※.本来サーバーとする機器には固定IPを付与します。 簡易の確認方法のためDHCPから動的に払い出ししています。 Webサーバーのドキュメントルートに検証用HTMLを配備します。 以降の表記では、本機器の事をWebサーバと表記します。 |
| LANケーブル | - | PCとルータを繋ぐために利用します。 上記概要図では、ONU配下の機器を接続するのにLANケーブルを3本必要とします。 全ての機器を接続するwifiで場合には、ONUとルーターを接続する1本のみが必要になります。 |
PC2台でWebサーバーとHTMLを検証する
基本的な操作は、前頁の静的コンテンツ(1台)と変わりません。
- Webサーバーのインストール及び設定
前頁の静的コンテンツ(1台)の作業をPC2台目に実施して下さい。
- WebサーバーのIPアドレス確認
WebサーバーのコマンドプロンプトからIPアドレスを確認するため、ipconfigコマンドを実施して下さい。
Webサーバーにアクセスする場合には、ブラウザからこのIPアドレスを利用します。
PC2台目(Webサーバー)からipconfig
C:/Users/hoge>ipconfig Wireless LAN adapter Wi-Fi: 接続固有の DNS サフィックス . . . . .: リンクローカル IPv6 アドレス. . . . .: ffff::ffff:ffff:fff:ffff%12 IPv4 アドレス . . . . . . . . . . . .: 192.168.11.4 サブネット マスク . . . . . . . . . .: 255.255.255.0 デフォルト ゲートウェイ . . . . . . .: 192.168.11.1 - ネットワーク疎通の確認
PC1台目からWebサーバーにpingコマンドによるネットワークの疎通確認を行います。
pingの成功例
C:/Users/hoge>ping 192.168.11.4 に ping を送信しています 32 バイトのデータ: 192.168.11.4 からの応答: バイト数 =32 時間 =2ms TTL=64 192.168.11.4 からの応答: バイト数 =32 時間 =1ms TTL=64 192.168.11.4 からの応答: バイト数 =32 時間 =1ms TTL=64 192.168.11.4 からの応答: バイト数 =32 時間 =1ms TTL=64 192.168.11.4 の ping 統計: パケット数: 送信 = 4、受信 = 4、損失 = 0 (0% の損失)、 ラウンド トリップの概算時間 (ミリ秒): 最小 = 1ms、最大 = 2ms、平均 = 1mspingの失敗例
C:/Users/hoge>ping 192.168.11.4 に ping を送信しています 32 バイトのデータ: 192.168.11.4 からの応答: 宛先ホストに到達できません。 192.168.11.4 からの応答: 宛先ホストに到達できません。 192.168.11.4 からの応答: 宛先ホストに到達できません。 192.168.11.4 からの応答: 宛先ホストに到達できません。 192.168.11.4 の ping 統計: パケット数: 送信 = 4、受信 = 4、損失 = 0 (0% の損失)、 - ネットワーク失敗時の確認ポイント
PC1台目からWebサーバーにpingコマンドによるネットワークの疎通が失敗した場合には、以下を確認します。
- PC1台目のIPアドレスがルータから付与されていることをipconfigで確認します。
- WebサーバーのIPアドレスをルータから付与されていることをipconfigで確認します。
- LANケーブルの場合には、ケーブルの接続箇所(ネットワークカード又はNICと呼びます。)
の 点滅ランプが点灯していることを確認します。 - ルーターのLANケーブルを接続したNIC全ての点滅ランプが点灯していることを確認します。
- 上記確認事項でも駄目な場合には、ルーターとPC2台の再起動を実施します。
- WebサーバーのドキュメントルートにサンプルHTMLの保存します。
- PC1台目のWebブラウザのURIにWebサーバーに付与されているIPアドレスと作成した頁を指定します。
例)「http://192.168.11.4/mapage.html」 - PC1台目がスマホの方は、スマホのブラウザから上項と同じURIを指定してします。

上記図では、Webサーバーに対してAndroidでアクセスした結果です。
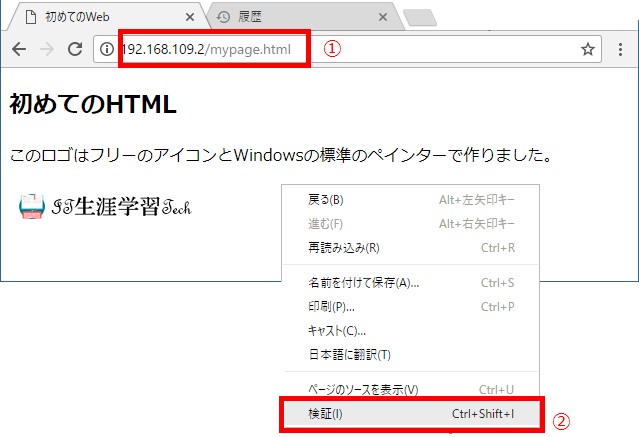
- WebブラウザChromeを起動し、URIに「http://webサーバーのIP/mypage.html」を指定します。
画面が表示された後、右クリックから[検証]メニューを選択します。

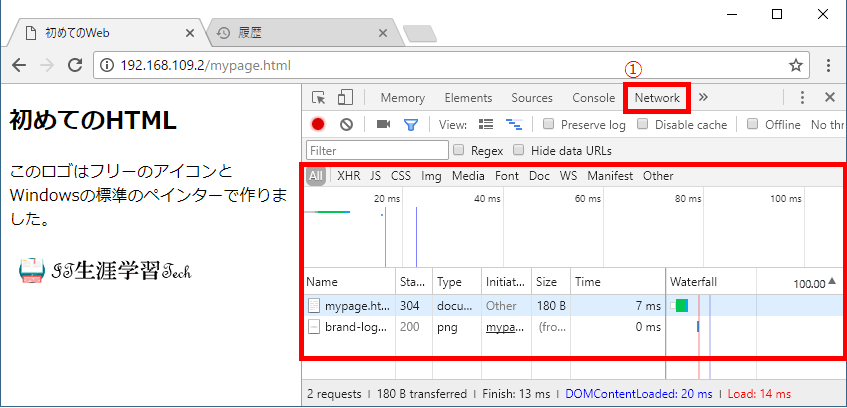
- Chromeの開発ツール(デベロッパー・ツール)がWebブラウザ上に表示されます。
画面が表示された後、右クリックから[検証]メニューを選択します。
メニューから「NetWork」を選択します。

- F5(リロード)を実行して、「http://webサーバーのIP/mypage.html」のリクエストを送信します。
- デベロッパーツールのNetworkの結果を確認して下さい。
HTTPへの理解-アクセスログを確認する
Webサーバーでは、Webサーバーへのアクセス(HTTPリクエストと呼びます)をアクセスログに記録します。
Webサーバーのログをエディタなどで確認してみましょう。
nginxのaccess.logの例
$cat /var/log/nginx/access.log
192.168.11.3 - - [30/Jun/2017:14:17:07 +0900]
"GET /mypage.html HTTP/1.1" 200 1414 "-"
"Mozilla/5.0 (Linux; Android 6.0.1; SOV34 Build/39.0.C.1.24) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Mobile Safari/537.36"
192.168.11.3 - - [30/Jun/2017:14:17:07 +0900]
"GET /images/brand-logo.png HTTP/1.1" 200 6473 "http://192.168.11.4/mypage.html"
"Mozilla/5.0 (Linux; Android 6.0.1; SOV34 Build/39.0.C.1.24) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.83 Mobile Safari/537.36"
Webサーバーのアクセスログには、nginx,IIS,apache問わずデフォルトで、以下の内容が表示されます。
| 項目 | 出力例 | 説明 |
|---|---|---|
| 送信元IPアドレス | 192.168.11.3 | WebサーバーにアクセスしてきたPCのIPアドレス。 インターネットに公開した場合には、 接続元のPCの利用しているプロバイダーのグロバールIPアドレス又はProxyサーバのIPアドレスが表示されます。 |
| リモートユーザ名 | - | WebサーバーにアクセスしてきたPCのユーザ名。 |
| アクセス日時 | 30/Jun/2017:14:17:07 +0900 | Webサーバーにアクセスしてきた接続日時 |
| HTTPリクエスト内容 | GET /mypage.html HTTP/1.1 | HTTPのリクエスト内容(メソッド、URI、HTTPプロトコルバージョンなど)を表示します。 |
| HTTPステータス | 200 | 200はHTTPリクエストに対する応答(レスポンス)が正常に終了したことを意味します。 別頁にて詳しく説明します。 |
| リクエストボディサイズ | 1414 | クライアント(Webブラウザ)から送信してリクエストボディのサイズ |
| HTTPリファラー | - | 画面遷移元の頁(URI)を表示します。 URIを直接入力した場合には、「-」で出力されます。 |
| ユーザーエージェント | 割愛:ログの例を確認して下さい。 | クライアントのPCのOS,Webブラウザのバージョンが出力されます。 |
HTTPへの理解-アクセスが2回ある
前項のログは、Webサーバーにスマホ(Android)からアクセスしたログの例を示しています。
ここからわかる事は、URIの指定したHTMLファイルへの要求の返信があり(1回目のアクセス)、
HTMLファイル内の<img src="images/brand-logo.png">で指定した画像の要求(2回目のアクセス)が発生している点です。

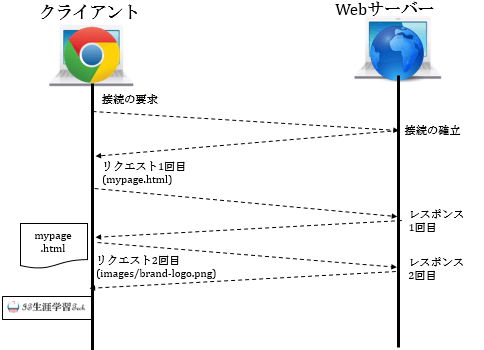
実際のHTTP通信は上記概要図になります。
クライアントがHTMLファイルを受信し、WebブラウザがHTMLファイルを解析します。
解析されたHTMLファイルの構文に従い、確保されたHTTP接続に対して、
非同期に画面を構成する他のWebリソース(*.css,*.js,*.pngなど)の取得要求をWebサーバーに送信します。
Webサーバーは、クライアントからの非同期の要求に対して、
指定されたURIに該当するWebリソースをクライアントにレスポンスとして返信します。
HTTPへの理解-ブラウザの検証機能
前節のアクセスが2回ある件について、ブラウザ(Chromeの例)からも確認してみます。
このWebブラウザの検証機能は、Web開発で大変良く利用されます。
HTTPリクエストの確認やHTMLの構造(DOM)確認や、JavaScript及びCSSのデバックなど多岐に渡り、
Web画面の開発に役立つ機能が存在します。
次の頁では、LAN内のネットワークから無料サーバーを使いインターネットに自分の頁を公開する方法について説明します。