Web入門(静的コンテンツ)
Webシステムを理解するための最初のステップは、Webサーバーをインストールし、静的コンテンツを作成することです。
Web及び静的コンテンツを学習する大きな流れは以下になります。
- 自PC1台構成
Webサーバーを貴方がお持ちのPCにインストールし、ブラウザから自PCにインストールしたWebサーバーにアクセスします。
インターネットには、公開しません。 - 自PC2台構成
1台をWebサーバーをインストールし、LAN内にある2台目のPCからアクセスします。
インターネットには、公開しません。この方法は、自PC1台構成よりHTTPプロトコルによる通信を理解しやすい方法です。- 自由に利用できるPCが2台同一のLAN内にある。
- 自由に利用できるPCが1台、Wifiが利用できるスマホとルーターがある。
どちらかの条件を満たしていれば検証可能です。
- 無料サーバ
ホームページ作成用の無料サーバを展開している企業のサイトを利用(メールアカウントが必要)し、
限られた範囲のドメイン名を付与し、インターネット経由で作成したHTMLにアクセスします。
インターネットに作成したホームページは公開されます。
上記3つのうち最低1番目の事は是非実行して下さい。
PC1台でWebサーバーとHTMLを検証する

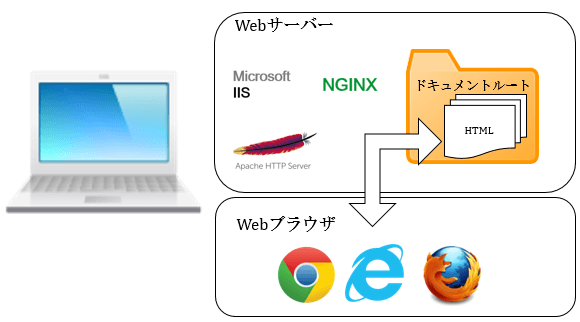
上記図のように必要なのは、Webサーバー(IIS,NGINX,ApacheHttpServerなど)とWebブラウザ、作成したHTMLファイルだけです。
以下のいずれかのWebサーバを自PCにインストールし、ドキュメントルートに貴方が作成したHTMLファイルを作成し、Webブラウザからアクセスして表示して下さい。
初めての方は最初にどれか1つのみを利用して下さい。難易度は対して変わりません。
全てのWebサーバーを確認する場合には、ポート番号:80がデフォルトポートで3つとも重複するので、
Webサーバーのいずれか1つがサービスとして起動している場合には、他のWebサーバーのサービスを停止した状態で実行して下さい。
【目安時間】Proffesional:1時間 3年生未満:1~2時間 未経験者:4~8時間
また、最初は本書のドキュメントを観ながら実行してみます。次に慣れてきたらWebサーバーを一度アンインストールした状態から開始して、 自分で何も見ないでインストール及びWebサーバーの起動と簡易設定を行うと大変良い練習になります。
簡易試験用HTML
テキストエディタで以下のようなサンプルhtmlを作成して下さい。
保存時にHTMLファイルの6行目charsetで指定したutf-8文字コードファイルを保存します。
mypage.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>初めてのWeb</title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<!--[if lt IE 9]>
<script src="//cdn.jsdelivr.net/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<link rel="shortcut icon" href="">
</head>
<body>
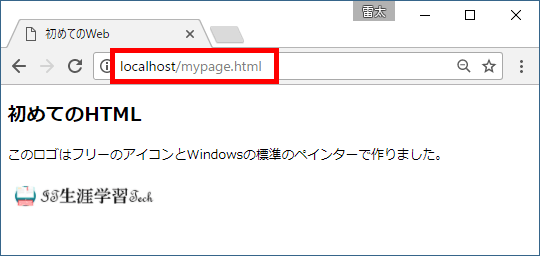
<h2>初めてのHTML</h2>
<p>このロゴはフリーのアイコンとWindowsの標準のペインターで作りました。</p>
<img src="images/brand-logo.png" alt="IT生涯学習Tech" >
</body>
</html>
利用した画像:
mypage.htmlをドキュメントルートのディレクトリに保管し、ドキュメントルート/imagesディレクトリを作成し,brand-log.pngを保存します。
先に確認したWebサーバーにWebブラウザから「http://localhost/mypage.html」にアクセスして下さい。

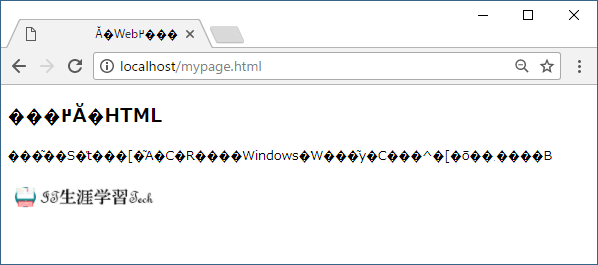
静的コンテンツの文字化け

Webサーバーに配置したHTMLファイルが上記のように文字化けする原因は明確です。
<HEAD>タグ内にcharsetを指定しているが、Webサーバに保存したHTMLファイルが指定した文字コードと一致していないケースが多いです。
上記図では、charsetにutf-8をファイルをSJISで保存したケースです。
継続して
ここまでの過程でWebサーバーとテキストエディタを用いてHTMLファイルを記載する土台ができました。
貴方の優先度に応じて、HTMLの表現力、CSS3の利用、JavaScriptの利用をmypage.htmlに適用して下さい。