Web概要
2017年6月時点に、多くの方が仕事、遊び、コミュニケーションツールとしてWebを利用しています。
パソコン(PC)、スマホ(iPhone,Android)からGoogle,Yahoo,その他検索エンジンを利用して、友達の待ち合わせのお店を探します。
もしくは、好きな動画をVOD(VideoOnDemand)やYoutubeなど観たり、スマホでゲームをしたりと多くの方が既にWebを経験しています。
また、何かを購入するためAmazon,楽天,ネットスーパーなどのECサイトも1度は利用したことがあるでしょう。
貴方がWebアプリケーションやWebサービスを作る側を目指す即ちWeb系のエンジニアを目指すには、何をすればよいでしょうか。
至って簡単です。自分で環境を作り、HTMLファイルなどの静的コンテンツを作成し、検証することです。
- 静的コンテンツ(STEP1)
- Webサーバーをインストールする。
- Webサーバーを起動する。
- 静的コンテンツ(HTMLファイル)を作成する。
- 静的コンテンツをWebサーバーのドキュメントルートに保存する。
- Webブラウザから「http://localhost/hoge.html」(作成したHTMLファイル)にアクセスする。
- WebブラウザにWebサーバーに保存した静的コンテンツが表示されることを確認する。
- Webサーバーのログファイルを確認する。
- 静的コンテンツにJavaScript,CSS,画像ファイルなどを追加して画面をグラフィカルに表示する。
- .3~.8を繰り返し、HTML、JavaScript,CSSの表現を豊かにし、HTTPの動作原理の理解する。
- 動的コンテンツ(STEP2)
- Webサーバーをインストールする。
- サーバーサイドの言語(Java,Python,Ruby,PHPなど)を1つ決める。
- サーバサイドの言語を実行する環境を整備する。
- スクリプト言語(Python,Ruby,PHP)の場合には、Webサーバーにスクリプト言語用の設定する。
- Javaの場合には、TomcatなどのWebアプリケーションサーバーをインストールし、Webサーバーと連携する。
- 利用するサーバーサイドの言語に簡易なHTMLを出力するプログラムを作成する。
- WebブラウザからWebサーバーにアクセスし、前項で作成したプログラムの出力結果が表示されることを確認する。
- Webサーバー、Webアプリケーションサーバーのログファイルを確認する。
- 動的コンテンツ(STEP3)
- データベース(Oracle試用版、MySQL,PostgreSQLなど)をインストールする。
- データベースにユーザ、テーブル、データなどを作成する。
- スクリプト言語又はTomcat(Java)からデータベースに接続する。
- サーバーサイドの言語からデータベースのデータを出力するプログラムを作成する。
- WebブラウザからWebサーバーにアクセスし、前項で作成したプログラムの出力結果が表示されることを確認する。
- Webサーバー、Webアプリケーションサーバーのログファイルを確認する。
- 動的コンテンツ(STEP4)
- サーバーサイドの言語に関連するフレームワークを利用する。
- フレームワークを利用したサンプルプログラムを作成する。
- フレームワーク経由でデータベースにアクセスする方法を利用する。
- WebブラウザからWebサーバーにアクセスし、前項で作成したプログラムの出力結果が表示されることを確認する。
- Webサーバー、Webアプリケーションサーバーのログファイルを確認する。
貴方がWebの技術を知らなくても1つ1つ丁寧に確認していけば、STEP4まで必ず実現できます。
まずは焦らずに静的コンテンツ(STEP1)を学びHTTPプロトコル、Webサーバー、HTMLファイルを理解して下さい。
静的コンテンツと動的コンテンツの違い

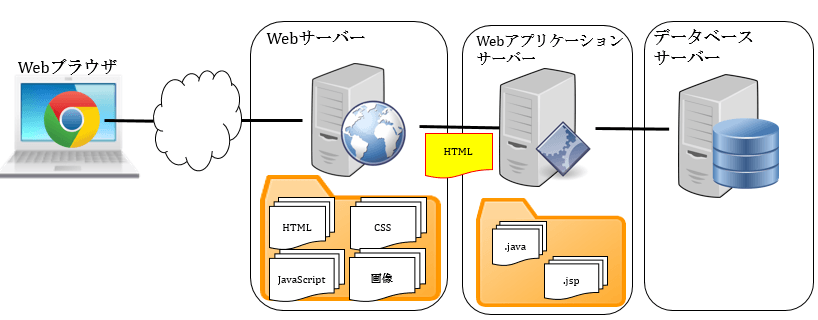
上記概要図は、サーバーサイドJava(J2EE)言語を利用したWeb3階層(多層アーキテクチャ)の構成になります。
※.実際の構成は、各サーバーが2台以上で冗長構成されています。
- 静的コンテンツとは、Webサーバに配置されたHTML、JavaScript、CSS、画像ファイルを意味します。
- 動的コンテンツとは、Webアプリケーションに配置したサーバーサイドの言語及びデータベースなどのデータを意味します。
動的コンテンツの主な目的は、利用者の要求に応じて動的にHTMLファイルを出力することです。
静的コンテンツと動的コンテンツの違いは、予め用意していた固定のHTMLファイルをWebサーバから返すか、
ユーザの要求に応じてリアルタイムにHTMLファイルをサーバーサイドから生成するかの違いです。
言語は何が良い
Web技術の進化の速い今日この頃。常にエンジニアを目指す人達を迷わさせるのが、
プログラム言語として何を学べば将来役に立つ(職となる、廃れない、金になる、etc)という世代問わず投げかける問いです。
私は貴方の行く道を決める事はできませんが、1つだけいえる事は、
「何か1つの言語を流行り廃りに関わらず真面目にやっていれば、次の技術に繋がる」です。
2000年~2017年のWeb技術の技術進化を体験して、技術は常に歴史のように過去の技術トレンドから変化して、
新しい技術へ進化しています。そのため、最初に学ぶ技術が何であれ真剣に学習すれば、必ず次に繋がります。
重要なのは、新しい技術をスムーズに学習できる脳を鍛える事です。